添加gitment评论区
安装gitment
1 | npm install gitment --save #安装gitment |
创建应用
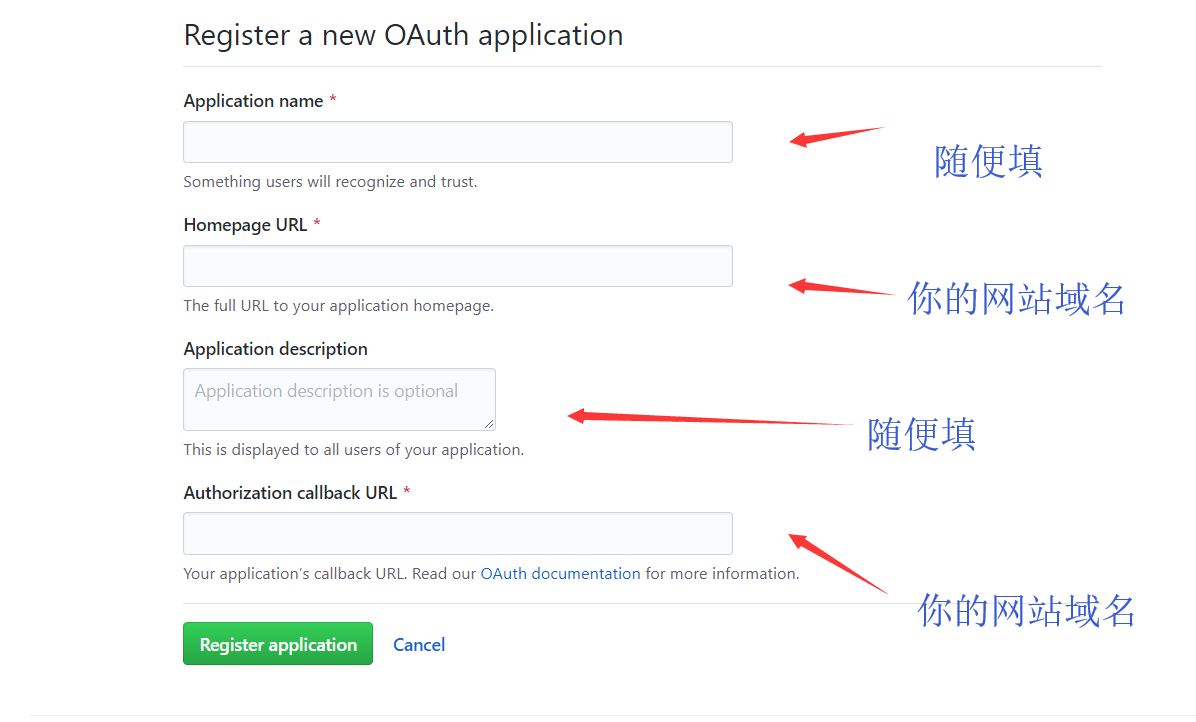
再创建一个 OAuth application1
2
3
4Application name:随便写
Homepage URL:这个也可以随意写,就写你的博客地址就行
Application description:描述,也可以随意写
Authorization callback URL:这个必须写你的博客地址
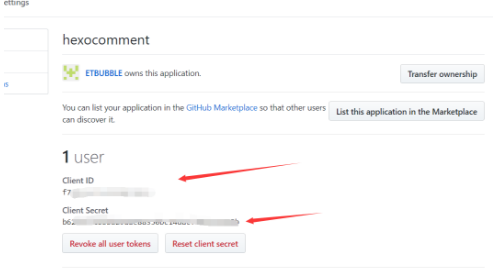
申请好之后点注册,然后就可以看到两个东西ClientID和Client Secret,后面会用到.

创建完后这个等会要用上
配置
1 | # Gitment |

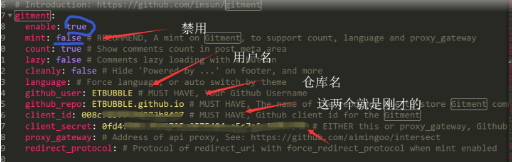
然后在 主题配置文件next config.yml中开启gitment
因为某个服务器挂了,所以mint要为false才会执行你所修改的。
错误: object ProgressEventc 错误就是上面这个原因,把mint改成法false即可。
找到themes/next/layout/_third-party/comments/gitment.swig文件
修改其中的css 和js ,注释掉的是一开始默认的,现在改成下方没有注释的。 (后面这个是汉化的)1
2
3
4
5
6
7
8
9
10
11
12<!-- LOCAL: You can save these files to your site and update links -->
{% if theme.gitment.mint %}
{% set CommentsClass = 'Gitmint' %}
<script src="https://cdn.jsdelivr.net/gh/theme-next/theme-next-gitment@1/gitmint.browser.js"></script>
{% else %}
{% set CommentsClass = 'Gitment' %}
<!-- <script src="https://cdn.jsdelivr.net/gh/theme-next/theme-next-gitment@1/gitment.browser.js"></script> -->
<script src="https://billts.site/js/gitment.js"></script>
{% endif %}
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/theme-next/theme-next-gitment@1/default.css"/> -->
<link rel="stylesheet" href="https://billts.site/extra_css/gitment.css">
<!-- END LOCAL -->
需要注意的是确保themes/next/_config.yml中theme.gitment.mint设置为false,才会走到我们改动的分支.
还有修改一下gitment模板,只需要修改id
还是在上面那个文件, (我也不知道为啥要改,大佬门说要改,实际上我没改也没出现啥错误1
2
3
4var gitment = new {{CommentsClass}}({
id: '{{ page.date }}',
owner: '{{ theme.gitment.github_user }}',
repo: '{{ theme.gitment.github_repo }}',